Nos movemos entre páginas rastreando información y escaneamos mucho más que leemos, claves para entenderlo.
Rastreamos información a través de diferentes páginas y dentro de estas utilizamos distintos tipos de escaneo y patrones de lectura ¿cuáles son?
Teoría del rastreo de información
Los seres humanos buscamos información de la misma forma que los animales comida: siguiendo el rastro.

La teoría del rastreo de información defiende que las estrategias de buscar información que empleamos los seres humanos son similares a las que utilizan los animales cuando rastrean comida.
Fue propuesta por Pirolli y Card a principios de los 90 en los históricos laboratorios PARC y se deriva de la optimal foraging theory .
El rastreo de información es el concepto más importante que ha emergido de la investigacion en Interacción Persona-Ordenador desde 1993″
Jackob Nielsen
Es un modelo complejo y de cara a su aplicación a la web, el aspecto más popular es el olor de la información. Guiados por este aroma rastreamos la información como si fuese una cacería, el olor debe seguir recibiéndose cada vez más fuerte o la gente renunciará.
Esta teoría es una evidencia contra del falso mito de los 3 clics, los usuarios no abandonamos el sitio al ser incapaces encontrar la información que buscamos en tres clics. Es el progreso en el olor lo que nos mantiene motivados.
La conclusión más evidente de cara a mejorar la experiencia de usuario es facilitar todos los elementos que ayudan a identificar el destino.
Según Jared Spoll resulta útil para mantener el rastro:
- Comunicar el olor a través de los enlaces
- Emplear enlaces de texto de entre 7 y 12 palabras, jamás emplear «clic aquí», los enlaces deben ser descriptivos de la página de destino
- Los enlaces deben conduciar a la información que es más específica
- Evitar la jerga y los términos marketinianos
Cuando el aroma es fuerte, los usuarios saben que van en la dirección correcta, cuando es débil se muestran inseguros y pueden abandonar la búsqueda
En definitiva los usuarios no se mantienen en una página y la leen de arriba hacia abajo sino que se mueven entre muchas páginas buscando un rastro de información guiados por el aroma.
¿Cómo leemos online?
La mayor parte del tiempo no leemos online, casi el 80 por ciento escaneamos buscando información que sea relevante para nuestras motivaciones.
Leer implica seguir un orden cronológico: de una serie de palabras en una sección o en la página entera. Al escanear buscamos palabras, cabeceras o secciones a menudo sin orden y fijándonos sólo en algunas palabras más que en líneas completas de texto.
El comportamiento de escanear se basa en dos cosas: buscar un lugar donde empezar a leer y/o recolectar piezas de información en lugares distantes que le llaman la atención.
De cara al diseño UX ser consciente de que solo se lee un 20 por ciento y cuáles son los elementos que el usuario tiende a prestar atención permite estructurar mejor el contenido.
Elementos que los usuarios leen y que puede empujarlos a leer más:
- El titular de la página
- Las primeras frases de la página
- Las cabeceras y subcabeceras que rodean al contenido
- Las primeras palabras que siguen a una cabecera o subcabecera interesante
- Las primeras palabras en párrafos cortos
- Pies de foto
Elementos que los usuarios no leen :
- Párrafos largos
- Contenido debajo de un titular cabecera y subcabecera que no es relevante para su propósito
Tipos de escaneo
Hay diferentes formas de escanear que dependen de la mentalidad de los usuarios y las tareas que realizan.
Nielsen encontró tres tipos principales de escaneo:
ESCANEO MOTIVADO

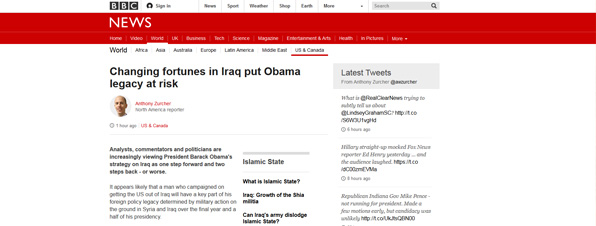
Fragmento de una pagina de la BBC muy bien estructurada para el escaneo
Cuando el usuario necesita información de una página particular. Hay ciertas características que facilitan la motivación al escanear páginas largas:
- Cabeceras descriptivas
- Contenido dividido en bloques obvios
- Predictibilidad en el layout
- Tener buena experiencia con la mayoría de las páginas del sitio
- Apariencia de credibilidad y de presentar buen contenido
ESCANEO DIRECTO
Sucede cuando una persona busca por algo específico: un dato, una respuesta a una cuestión, conocer mejor un producto…
El usuario tiene en mente un tema una idea y habitualmente unas palabras, buscaran por toda el área palabras y pistas visuales que le acerquen a su objetivo.
ESCANEO IMPRESIONABLE
Cuando el usuario mira la página con una actitud más abierta.
En este caso lo usuarios no buscan una respuesta exacta o información muy explícita. Pueden estar buscando por información muy general sobre un tópico o simplemente esperan encontrar algo de interés.
En este caso los usuarios están más abiertos a leer realmente lo que el autor ha escrito.
Patrones de lectura
La investigación de Nielsen revela una serie de patrones de seguimiento ocular. El origen de estos se encuentra en el layout de la página, el contenido y las motivaciones del usuario
Es frecuente que varios patrones aparezcan cuando el usuario escanea una página y una misma página puede ser escaneada con patrones diferentes en función del usuario.
Patrón F
Es el más popular.
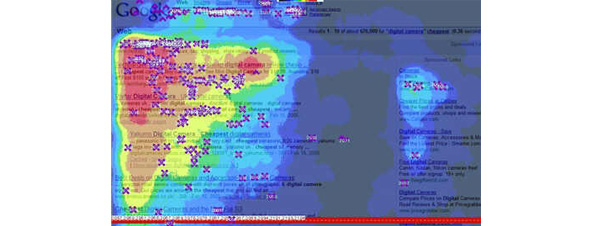
El precedente esta en el patrón del triángulo dorado, descubierto por Enquiro (ahora integrado en Mediative) al analizar la exploración ocular en los resultados de páginas de Google. Encontraron que los usuarios concentraban su atención en un área triangular que abarcaba los primeros resultados.

Patron del triángulo dorado descubierto por Enquiro
Posteriormente Nielsen ampliaría esta investigación en todo tipo de páginas descubriendo un patrón en forma de F
El comportamiento es el siguiente: el usuario empieza por leer la primera línea desde el principio hasta cerca del final y salta de línea volviendo a empezar por el principio, en la segunda línea se para un poco antes de donde termino en la primera, en la tercera línea salta al principio antes que en la segunda. Cada vez lee menos palabras por línea y en algún momento deja de buscar texto y se mantiene pegado a la izquierda.
Cuando la página está estructurada en varios bloques de texto el comportamiento es similar.
Este patrón se emplea especialmente cuando no existen señales clave que sirven al usuario para tomar atajos: encabezados, texto en negrita.
Patrón de omisión
Es una forma de evitar información redundante.
Este patrón ocurre cuando los usuarios evitan la primera palabra de una serie de líneas (o incluso una línea completa).
Este patrón es más frecuente en listas que repiten el primer elemento. También sucede cuando el primer elemento no es idéntico pero si de la misma categoría.
Patrón de pastel en capas

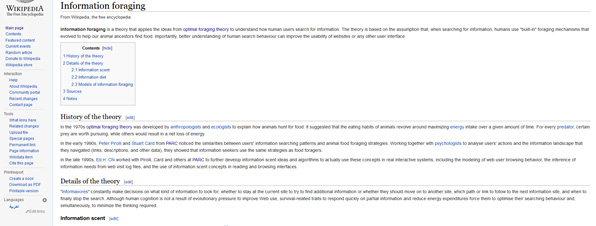
Artículo de la Wikipedia con encabezados descriptivos para profundizar
Este patrón toma las distintas capas de un pastel como metáfora de las distintas capas de una página web: capa de espacio en blanco, cabecera, cuerpo, espacio en blanco, cabecera, cuerpo.
A lo largo de este patrón la gente escanea casi exclusivamente las cabeceras, obteniendo una información mínima que les ayuda a decidir si desean profundizar.
Las bases para que exista este patrón son bloques de texto claros con encabezamientos.
Patrón moteado
Mientras las personas escudriñan el texto no sólo escanean y leen algunas palabras, también examinan la forma de las palabras.
En ese patrón los usuarios escanean más por las formas de una palabra específica.
Si el layer cake funciona a un nivel macro este lo hace a un nivel micro
Patrón de compromiso
Este patrón se muestra solo en los temas en los que el usuario esta más interesado, no aparece en áreas donde el usuario no tiene interés y a menudo el usuario deja de leer una vez que ha localizado la respuesta o decide irse a otro sitio o bien darse por vencido.
Referencias
- http://en.wikipedia.org/wiki/Information_foraging
- http://en.wikipedia.org/wiki/Screen_reading
- https://www.interaction-design.org/encyclopedia/information_foraging_theory.html
- http://miratech.com/blog/eye-tracking-lecture-web.html
- http://www.montparnas.com/articles/eye-tracking-study-of-image-rich-web-pages/
- http://www.nngroup.com/articles/how-users-read-on-the-web/
- http://www.nngroup.com/articles/information-scent/
- http://www.nngroup.com/articles/scrolling-and-attention/
- http://www.nngroup.com/articles/website-reading/
- http://www.nngroup.com/articles/why-web-users-scan-instead-reading/
- http://usabilitynews.org/eye-gaze-patterns-while-searching-vs-browsing-a-website/
- http://uxmyths.com/post/654026581/myth-all-pages-should-be-accessible-in-3-clicks
- http://uxmyths.com/post/647473628/myth-people-read-on-the-web
- http://www.washingtonpost.com/local/serious-reading-takes-a-hit-from-online-scanning-and-skimming-researchers-say
- http://www.websiteoptimization.com/speed/tweak/information-foraging/scent.html
- Krug, Steve. (2005). Don’t Make Me Think. New Riders
- Romano, Jenifer. (2005). Eye Tracking in User Experience Design. Morgan Kaufmann Publishers
- Pernice, K., Whitenton K. y Nielsen,J. (sin fecha ). How People Read on the Web. Norman Nielsen Group
- Imagen principal de Mirko Tobias Schäfer via Flickr
- Imagen de Ahmed Mahin Fayaz via Flickr
- Imagen de Chris Devers via Flickr
- Imagen de Amit Agarwal via Flickr


