Cómo contar historias para la Web.
El storytelling es algo tan antiguo como el arte de contar historias. Es incluso anterior a la escritura siendo inicialmente oral y gestual. Recientemente está cobrando auge en el mundo del Marketing y el Diseño Web, lleva un par de años siendo una clara tendencia global.

El arte rupestre como forma de contar historias en culturas primitivas
Las historias venden
En 2009 Rob Walker y Joshua Glenn con el proyecto Significant Objects realizaron un curioso experimento: compraron baratijas y para venderlas pidieron a una serie de escritores que inventasen historia sobre cada una. La idea era que la historia añadiría un valor extra a esos objetos.
Las baratijas fueron puestas a la venta en Ebay y observaron como la historia inventada incrementaba espectacularmente el valor de la baratija. De forma que baratijas compradas por 128 $ alcanzaron una venta de 3.612 $.

Portada del libro que recoge historias del proyecto
Contar historias es una forma muy poderosa de comunicar porque:
- Conectan directamente con las personas
- Simplifican lo complejo
- Son fáciles de recordar
- Apelan a emociones y sentimientos
- Persuaden más que los hechos aislados
El pero es que muchas de las técnicas tradicionales del storytelling provienen de medios lineales (libros, cine, TV) y no funcionan en un medio no lineal como la Web.
Sorytelling no lineal
Internet es un medio no lineal, la forma de contar una historia debe ser diferente de las clásicas narrativas lineales.
Los usuarios pueden acceder desde cualquier lugar y canal, en la página se desplazan escaneando, los diferentes elementos deben dar suficientes pistas para que el usuario pueda construir la historia por sí mismo.
Es más, la historia debe estructurarse de forma que soporte diferentes estilos de escaneo por parte del usuario, desde los que buscan sólo algo concreto a aquellos que tienen una actitud más abierta.
Las posibilidades multimedia que ofrece Internet para contar historias permiten ir más allá de la experiencia de lectura. Podemos interactuar con el contenido y acceder de múltiples formas a la misma narración.
Storytelling y multimedia
Una historia en formato multimedia consiste en una combinación de texto, fotografías, video, audio, gráficos e interactividad presentada de forma no lineal de manera que estos elementos actúen de forma complementaria, evitando repetir la misma información en distintos formatos.
Hacerla no lineal implica que el usuario decide como recorrer los elementos de la historia, las diferentes partes de la historia se cuentan empleando el medio más adecuado para cada una.
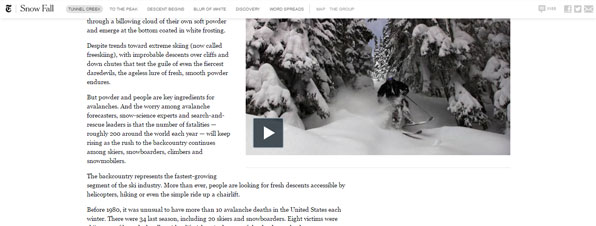
snowfall y el periodismo multimedia
El artículo Snow Fall: The Avalanche at Tunnel Creek publicado por el New York Times en 2012 puso la narrativa multimedia de moda llevándose un Pulitzer de paso.

La combinación de texto, gráficos, fotografía y video en un formato Parallax resulto pionera como modelo de noticias recibiendo 3,5 millones de visitas los 6 días posteriores a su publicación.
Si bien no fueron los primeros en emplear este tipo de formato si consiguieron llevar a otro nivel los artículos periodísticos en la web.
La influencia de este trabajo pionero ha sido enorme, ejemplos de narraciones sobresalientes en la misma línea son:

Nasa Files decoded The Guardian

A Game of Shark and Minnow The New York Times

The Geeks On The Frontline Rolling Stone

Machines for live Pitchfork
Elementos de storytelling en web
Las historias pueden ser contadas a múltiples niveles que ofrecen posibilidades propias, el objetivo es ofrecer una Experiencia de Usuario integrada donde esos niveles funcionan como un todo.
Texto
El texto sigue siendo una de las formas más comunes de contar historias en Internet. Sabiendo que los usuarios tienden a escanear en lugar de leer el texto debe estar optimizado para el escaneo visual.

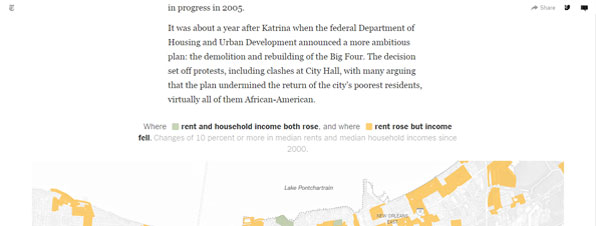
Ten years after Katrina El New York Times adoptó un enfoque de barrio para contar la historia del aniversario de Katrina volviendo a algunas de las zonas más afectadas por las inundaciones.
Especialmente útil para el enfoque periodístico en el texto tiene un papel dominante profundidad integrado con en un formato multimedia.
No solo al copy que suele ser la parte esencial de la historia y que generalmente actúa como hilo conductor, también el microcopy:
- URLs
- Cabeceras
- Etiquetas de navegación
- Enlaces
- El etiquetado de los botones
- Pies de foto
Todos los elementos que componen el microcopy deben contribuir a contar la historia a los visitantes.

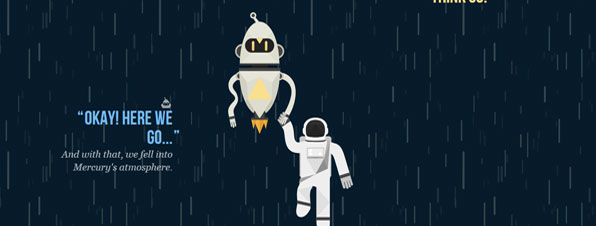
Nasaprospect Es una historia interactiva sobre buscadores de planetas ideada por 5 alumnos y un profesor. Hace un uso divertido del microcopy para respaldar la historia.
Visuales
Internet es cada vez un medio más visual, este formato además presenta las siguientes ventajas:
- Es más fácil de procesar y recordar (efecto de superioridad de las imágenes )
- Atrae la atención y funciona como un disparador emocional.
- Por sí mismo cuenta una historia

Los elementos visuales enriquecen enormemente la forma de contar una historia en web, nos ayudaran a mantener el tono, a establecer una atmosfera y a situar al usuario en el contexto que queramos crear.
Jane Stevens del Berkeley Advanced Media Institute propone una serie de criterios para seleccionar el medio visual más adecuado al construir una historia:
Video: Es el mejor medio para representar la acción, para poner al usuario en el punto central de la historia, el audio es crítico, un mal audio puede estropear la historia (el audio a secas no es recomendable).
Fotos: Son el mejor medio para enfatizar una emoción fuerte, para marcar un punto importante en la narración o para crear un estado de ánimo particular.
Gráficos: Pueden ir más lejos que las cámaras, los gráficos animados son muy útiles para indicar cómo funcionan las cosas.
Mapas: Especialmente los interactivos pueden personalizar la historia que de otra manera seria imposible al permitir a los electores saber cosa sobre sus ciudades o barrios.

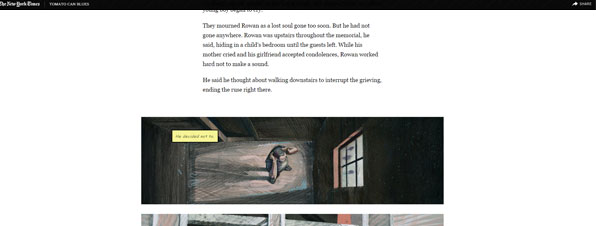
Tomato can blues historia de New York Times
Tomato Can Blues: la historia de la vida de Charlie Rowan publicada por el New York Times. Su estructura es una integración de formatos: audio, animaciones, estilo visual de comic book que aumentan el poder expresivo de la historia. El resultado es una experiencia inversiva.

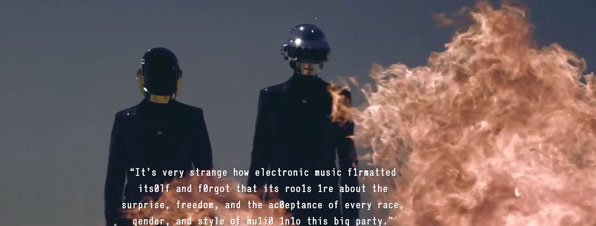
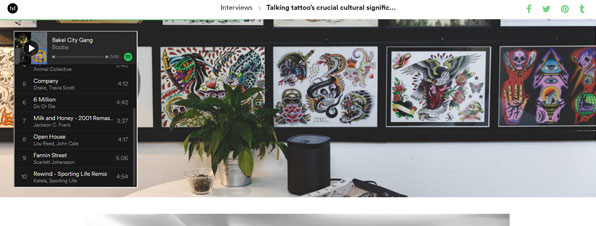
FVF es un magazine que emplea imágenes en diferentes formatos (fondo, animaciones…) que por sí solas consiguen contar una historia. Como muestra una entrevista con Thomas Marecki.

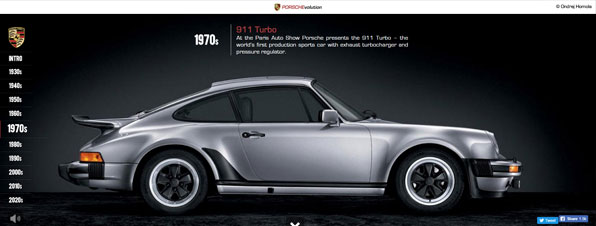
Porschevolution la historia de los distintos modelos de Porsche, contada prácticamente con imágenes y música de época.
Interacción
Según Sandra Gaudenzi existen tres niveles diferentes de interactividad: semicerrada, semiabierta y abierta:
A) Semicerrada
Básicamente es, decorar y realzar historias en un formato de texto tradicional con elementos multimedia.
El usuario puede navegar pero no cambiar el contenido, son historias lineales con contenido enriquecido que permiten al autor mantener el control sobre los elementos que esta mostrado.

Snowfall del New York Times es un ejemplo que recibió en su momento un montón de atención.

Firestorm de The Guardian sobre incendios forestales en Australia.
B) Semiabierta
El usuario puede participar pero no cambiar la estructura

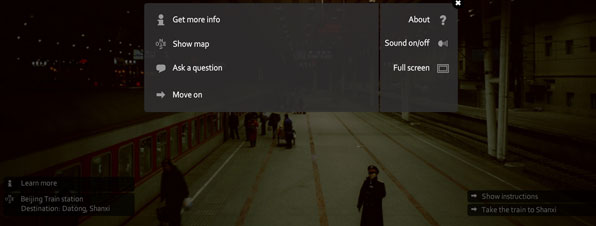
Journey to the End of Coal de Honkeytonk es un viaje interactivo a las minas de carbón en China y sus condiciones de trabajo, el espectador puede elegir la dirección de la película y realizar preguntas a los mineros. 300 fotografías, tres horas de video y gran cantidad de materiales textuales y audio.

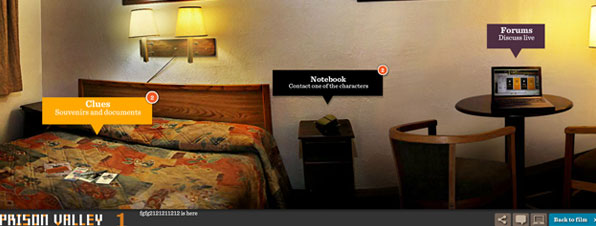
Prison Valley para Arte.tv’s un documental web explorando Fremont County, Colorado, donde la economía local gira alrededor de 13 prisiones
La historia imita un viaje por carretera, ya que se le anima a tomar desvíos y aprender más sobre el fondo, noticias y otra información adicional sobre las prisiones en América interactuando con distintos elementos.
C) Completamente abierta
El usuario y la estructura cambian para adaptarse el uno al otro
Un formato completamente abierto es un ideal, no se ha realizado todavía pero existen experimentos interesantes.

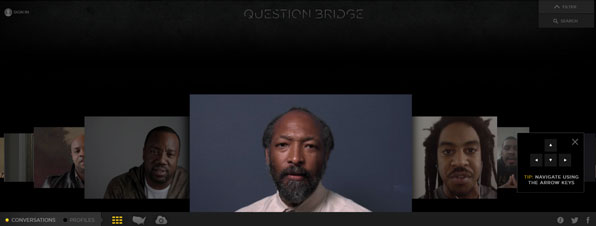
The Question Bridge Experimento en narrativa transmedia en el que los participantes pueden explorar contenidos y participar en el dialogo sobre la identidad racial.
Referencias
- https://www.adpushup.com/blog/science-storytelling-memory-impact-visitors/
- http://alistapart.com/article/building-nonlinear-narratives-for-the-web
- http://blog.usabilla.com/10-ways-to-incorporate-storytelling-in-web-design/
- http://blog.usabilla.com/popular-methods-online-storytelling/
- https://www.brainpickings.org/2012/08/06/significant-objects-book/
- https://creators.vice.com/en_au/article/the-6-most-innovative-interactive-web-documentaries
- https://econsultancy.com/blog/63861-12-wonderful-examples-of-immersive-online-storytelling/
- http://www.freundevonfreunden.com/journal/rethinking-storytelling-and-usability/
- http://futurenytimes.org/reviews/interactive-storytelling/
- https://www.journalism.co.uk/news/the-3-levels-on-the-spectrum-of-interactive-storytelling-/s2/a565674/
- http://martafranco.es/un-nuevo-camino-para-la-narracion-multimedia/
- https://medium.com/@jcstearns/the-best-online-journalism-and-storytelling-of-2015-6fe3be80ccd1
- http://multimedia.journalism.berkeley.edu/tutorials/starttofinish/
- http://www.nngroup.com/articles/the-fallacy-of-atypical-web-examples/
- https://www.nngroup.com/articles/ux-stories/
- http://speckyboy.com/2013/12/03/visual-storytelling-designing-web-nonlinear-format/
- http://www.submarinechannel.com/top5s/top-5-snowfall-style-stories/
- http://thecreatorsproject.vice.com/blog/the-6-most-innovative-interactive-web-documentaries
- http://thenextweb.com/dd/2015/09/02/how-to-design-a-foolproof-website-with-storytelling/
- http://webstandardssherpa.com/reviews/storytelling-in-web-design/
- https://www.flickr.com/photos/naan/1359158410/
