Evolución en el uso del scroll
En 1994 Jacob Nielsen encontró a partir de pruebas con usuarios que sólo el 10 por ciento de estos realizaban scroll.
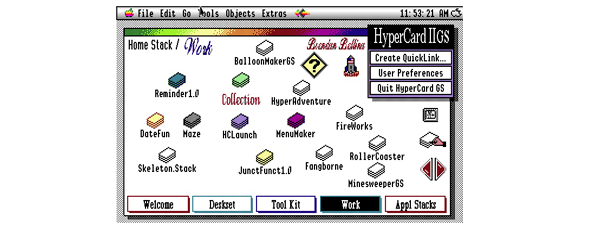
La explicación estaba en que al ser un medio nuevo la referencia más directa se encontraba en las ventanas de diálogo de algunos programas, los cds multimedia, y las stacks de HyperCard. Todas estas mostraban los datos y controles sin necesidad de hacer scroll aunque existiese algún texto con scroll.

Ejemplo de stack de HyperCard
Tres años después las pruebas indicaban que los usuarios habían aprendido a hacer scroll.
En el 2007 un estudio publicado por ClickTale sobre miles de sitios con aproximadamente 80.000 páginas vistas indicaba que el 91 por ciento de las paginas analizadas tenían suficiente scroll para contener una barra y de esas en el 76 por ciento los usuarios realizaban scroll.
Las interfaces táctiles han hecho que resulte mucho más fácil deslizarse hacia abajo en una pantalla que navegar entre distintas páginas.
En Julio del 2011 Apple eliminó la barra de scroll del Mac OS X.
Above the fold
El término anglosajón above the fold hace referencia a la parte de un sitio web visible a primera vista sin hacer scroll con el ratón.
Su origen se encuentra en la prensa en papel y se empleaba para aludir a los contenidos que aparecen en el pliegue superior al doblar el periódico en dos; al ser está la zona más visible en los expositores resulta siempre la más notable y cara.
Un estudio al respecto realizado por Nielsen en 2010 con 21 usuarios sobre 541 páginas encontraba lo siguiente:
- Las fijaciones oculares de los usuarios se repartían: 80.3% above the fold y 19.7% below de fold. Esto indicaba fijaciones intensas en la parte superior de la página, fijaciones moderadas en el medio y superficiales en la parte final
- Muchos usuarios no realizaban fijaciones en la parte final de la página porque no llegaban a hacer scroll hasta ahí
- La gente será más propensa a hacer scroll si el diseño les anima a escanear la página y si la información inicialmente visible les hace creer que valdrá la pena hacer scroll
- Aumento de atención en los últimos ítems de la lista debido al efecto de recencia
Joe Leech ofrece 3 consejos para fomentar que los usuarios hagan scroll
- Menos es más: No tener la tentación de meter todo en la mitad superior. Un buen uso de los espacios en blanco permite la exploración
- El empleo de líneas horizontales cerca del borde desalienta el desplazamiento, en ese contexto ofrecer elementos que sobresalgan un poco lo fomenta
- Evitar el uso de scrolls en elementos de la página: el scroll del navegador es un indicador de la cantidad de contenido de la página. Los iframes y otros elementos con barras de scroll pueden romper esta convención
La consultora AGConsult cuenta en su blog que en pruebas de usuarios encontraron que los únicos sitios en los que la gente prefiere no hacer scroll es en la home de empresas convencionales y las páginas de organizaciones gubernamentales (frente a las tiendas o sitios de noticias).
En este tipo de sitios la gente prefiere ver la información importante de forma visible sin necesidad de desplazarse, las principales tareas que el usuario debe realizar en la página deben ser inmediatamente visibles.
También proponen una serie de estrategias para dejar claro que existe contenido above the fold
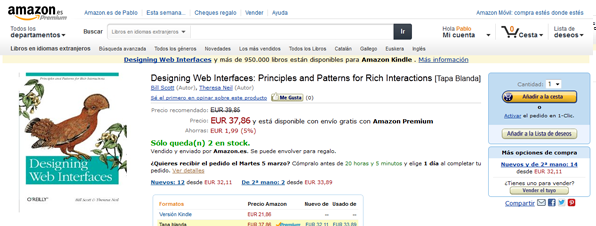
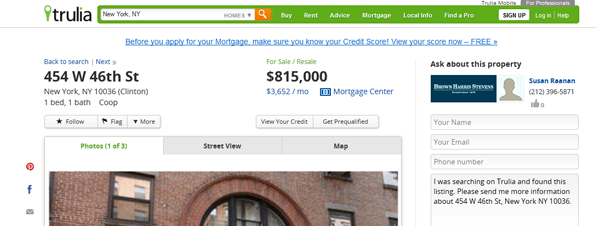
Páginas de producto: resumen (un breve resumen de la información importante en la parte superior de la página) o pestañas (son interesantes para agrupar a primera vista un montón de información sobre el producto).

Resumen en la ficha de producto de Amazon

Ejemplo de agrupación en pestañas en Trulia
En páginas de contenido ofrecer vínculos de anclaje en la parte superior de la página a modo de resumen y acceso al contenido.

Ejemplo de vínculos de anclaje
Navegación persistente
Una de las tendencias en diseño web más populares del 2012 ha sido la navegación persistente, que permite el acceso constante a la misma si tener que recurrir a los clásicos enlaces de «volver arriba» para llegar a la navegación de la página.
En una prueba de usuarios publicada en Smashing Magazine se evaluaban dos versiones de un mismo sitio sobre cuarenta usuarios. La diferencia entre las dos versiones se limitaba a la existencia o no de navegación persistente.
Se cronometró a los usuarios realizando tareas diferentes sobre los dos sitios, del estudio se obtuvieron dos conclusiones interesantes:
- La navegación persistente resultaba un 22 por ciento más rápida
- Sobre la preferencia de uso, 36 de los 40 participantes indicaron preferencia por uno de los dos y esta era del 100 por 100 sobre por el sitio con navegación persistente, resultaba más fácil o más rápido de utilizar
En Awwwards se revisan algunos ejemplos de este tipo de navegación.
Referencias
- http://www.cxpartners.co.uk/cxblog/the_myth_of_the_page_fold_evidence_from_user_testing/
- http://www.nngroup.com/articles/changes-in-web-usability-since-1994/
- http://www.nngroup.com/articles/scrolling-and-attention/
- http://www.nngroup.com/articles/scrolling-and-scrollbars/
- http://uxdesign.smashingmagazine.com/2012/09/11/sticky-menus-are-quicker-to-navigate/
- http://uxmyths.com/post/654047943/myth-people-dont-scroll
- http://ux.stackexchange.com/questions/21829/usability-research-on-sticky-headers
- http://uxmovement.com/navigation/why-scrolling-is-the-new-click/
- http://uxmag.com/articles/the-extinction-of-tsihe-scrollbar
- http://webusability-blog.com/page-fold-myth-or-reality/
- Imagen principal de NOAA Photo Library via Flickr
