Claves para mejorar la UX optimizando las fuentes, la composición tipográfica y el énfasis.
La tipografía también es parte del proceso de diseño UX, cuando el texto es difícil de leer o el estilo directamente no encaja la experiencia pasa por ser mala.
Seleccionar la fuente adecuada
La tipografía afecta a nuestras emociones, hay ciertas características que son comunes a las buenas fuentes y actualmente el empleo de serifa es una cuestión de estilo.

Tipografía y estados de ánimo
La tipografía afecta a las emociones, mediante el uso adecuado de la misma es posible establecer estados de ánimo positivos, un mal uso acarrea menor implicación por parte del lector y tiempos de lectura subjetivamente más lentos.
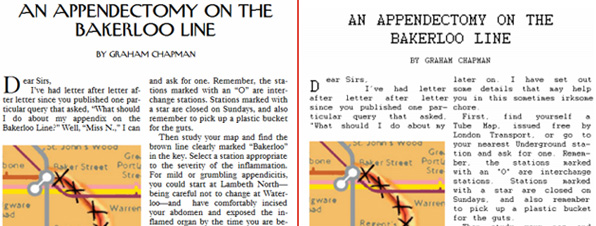
Esto ha sido demostrado experimentalmente por dos investigadores de Microsoft Kevin Larson y Rosalind Picard, en un estudio titulado The Aesthetics of Reading (pdf). A grupos diferentes de usuarios les presentaron dos versiones de un artículo del periódico The New Yorker, una versión con la tipografía original y la otra con una tipografía emprobrecida.

Las dos versiones de artículo del The New Yorker empleadas
Encontraron que:
1) La tipografía tiene un claro impacto en el estado de ánimo del lector: La gente que lee una página con una tipografía agradable se involucra en la experiencia y siente que el tiempo pasa rápido.
2) Un estado de ánimo positivo ayuda a la solución creativa de problemas: el adecuado uso de la tipografía es probable que tenga un efecto directo sobre nuestra productividad.
¿Qué hace a una fuente buena?
Cada proyecto requiere una aproximación diferente, conocer nuestros objetivos es clave para acertar dado que algunas selecciones tipográficas encajan mejor con determinados estilos y poblaciones.
Existen ciertas características técnicas básicas y verificables que deben estar presentes:
- Debe mantener una consistencia en su diseño incluyendo: el alto y ancho del carácter, ascendentes, descendentes, detalles de la serifa…
- Debe ser legible tanto a tamaños pequeños como grandes
- La altura de la x debe ser suficiente para no quedar empequeñecida frente a las mayúsculas
- Espaciado ni muy ajustado ni muy abierto y ópticamente consistente entre todos los caracteres
- Kerning de forma complementaria al espaciado, debe estar a justado para que los pares de letras no den la sensación de estar más juntos o separados que las otras
- Que los distintos caracteres resulten reconocibles y que no obliguen al lector a diferenciar entre letras parecidas resueltas de manera muy similar
Serif vs Sans Serif

De cara a la legibilidad es una de las cuestiones más recurrentes, en la actualidad se sabe que ambas en general se leen igual de bien y su uso obedece más bien a una cuestión de estilo y tradición.
Breve historia
Tanto los caracteres con serifa como los sin serifa han sido encontrados en inscripciones con milenios de antigüedad.
A medida que el alfabeto latino fue evolucionado los caracteres con serifa llegaron a predominar en los textos largos y prácticamente hasta principios del siglo XIX no sería común el empleo de los Sans Serif para la impresión tipográfica.

La Egyptian de William Caslon IV
Los primeros tipos Sans Serif aparecieron en Inglaterra en el siglo XVIII bajo los nombres de “Grotesque” y “Sans Serif” siendo la “Egyptian” en 1816 la primera.
Fueron cada vez más populares en los medios impresos a principios del XIX debido a su carácter informal y a que funcionaban bien tanto a distancias largas como muy cortas lo que los hacia especialmente útiles para publicidad, señalizaciones y etiquetas.
Lo que dice la tradición
El tipo estándar para los textos largos es la Serif, comúnmente se cree que son más cómodas de leer. A los remates se les ha atribuido que ayudan a guiar la mirada a través de la línea de texto.
Las Sans Serif se usan normalmente en fragmentos de texto: para titulares, anuncios, señalizaciones… también cuando se busca una apariencia más informal.
Lo que dice la investigación en legibilidad
Hace algunos años una de las guidelines de Usabilidad más frecuentes de cara a la elección de tipografías para web era la recomendación de no emplear fuentes con serifa.
El principal motivo era que la mayoría de las pantallas de ordenador no poseían una resolución suficiente para renderizar las serifas correctamente. La pixelación en ese caso favorecía a las Sans Serif.
En la actualidad las pantallas renderizan correctamente las serifas y la investigación en legibilidad no indica ventajas de un tipo de fuente sobre las otras.
No obstante hay dos hechos a considerar en base a nuestra audiencia:
- Debido a que los remates alteran el contorno de las letras pueden dar problemas a personas con dislexia o discapacidades visuales
- Todavía existe un pequeño porcentaje de usuarios que emplean resoluciones pequeñas
Composición tipográfica
Una vez seleccionadas las fuentes, deben tomarse decisiones importantes respecto al formato de las mismas, las más fundamentales son: el tamaño, el número de palabras por línea y el interlineado.

Tamaño
Es otra cuestión que ha evolucionado a lo largo de los años.
Nielsen allá por el 2002 abogaba por prescindir de tamaños de fuente fijos y emplear un tamaño mínimo de 10 puntos (13 pixeles) o 12 puntos (16 pixeles) si el público objetivo eran personas mayores.
En la actualidad algunos argumentan que 16 pixeles son el tamaño de fuente perfecto mientras otros dicen que lo ideal es emplear porcentajes en lugar de pixeles fijos.
¿Cuáles son los tamaños más utilizados?
Revisando el ranking de Alexa aparecen dos tamaños clave 13 y 14 píxeles (el 95 por ciento emplean pixeles como unidad de medida)
- 14 píxeles para: Twitter, Qq, Taobao, Amazon, Weibo, Sohu, Wikipedia (el equivalente en porcentaje en este caso)
- 13 píxeles para: Google, Yahoo, Baidu
Sin duda los antiguos 10-12 pixeles en Arial o Verdara de la web 1.0 han pasado a la historia.
¿Quiénes emplean 16 píxeles o superiores?
Sitios orientados específicamente a la lectura: periódicos, magazines, blogs… En este tipo de sitios podría establecerse una media de 17 píxeles, en este caso es mucho más popular el tamaño en em.
- 15 píxeles: Wall Stret Yournal
- 16 píxeles: Wired, New York Times (1em)
- 17 píxeles: Fox News
- 18 píxeles: Los Angeles Times, Washington Post
- 19 píxeles: Time (1.2 em)
- 21 píxeles: Forbes

Artículo del Time con el cuerpo a 1.2 em
Palabras por línea
La lógica es la siguiente: una longitud demasiado corta rompe el ritmo y añade tensión a la experiencia de lectura, demasiado larga hace difícil saltar a la siguiente línea.
Robert Bringhurst en el libro más influyente sobre la práctica tipográfica dice que un ancho de línea satisfactorio se encuentra entre 45 y 75 caracteres y la línea de 66 caracteres se considera como la ideal (contando los espacios) para una columna de texto sencilla.
Esto respecto a los medios impresos goza de gran aceptación y consenso, en web no está tan claro. Algunos estudios apuntan que longitudes más largas funcionan mejor, otros apuntan que los estándares del papel funcionan bien en web.
En el estudio The Effects of Line Length on Reading Online News, presentaron a una muestra de estudiantes universitarios noticas en pantalla a diferentes longitudes de línea. Los expertos evaluaron las longitudes de 35, 55, 75 y 95 cpl (caracteres por línea) obteniendo:
- La velocidad de lectura más alta fue para 95 cpl y la más baja 35 cpl
- La lectura de eficiencia más alta fue para 95 cpl
- La longitud de línea no afectaba a la comprensión
Otros estudios ofrecen evidencias de que anchos de línea en torno a los tradicionales 45 y 75 cpl funcionan igual de bien o mejor que anchos mayores.
¿Qué es lo más habitual?
El valor de las convenciones juega un papel fundamental en la web de cara a establecer estándares de facto.
Una revisión llevada a cabo por Michael Martin a lo largo de 50 sitios web populares encontró que lo más habitual eran anchos de entre 73 y 90 caracteres siendo el promedio de 88,74.
Interlineado
La separación entre las líneas visualmente puede dar bloques de texto más pesados o más ligeros (si están muy separadas) pero de cara a hacer el texto más fácil de leer existe un interlineado óptimo.
El interlineado (line height) en términos tipográficos es idealmente de 1.2 em. En diseño web es de 1.5 o más eso se debe a que los diseños en web requieren longitudes de línea notablemente más largas.
Los resultados obtenidos por Michael Martin a lo largo de la revisión de 50 sitios populares le dan una media de 1.48.
Técnicas para el énfasis
El énfasis en el lenguaje oral se realiza por medio de: la inflexión, el tono, el volumen, la velocidad, las pausas… y comunicación no verbal.
En el lenguaje escrito estos elementos tienen sus equivalentes. De cara a la UX es fundamental dominarlos y utilizar los estándares que marcan las convenciones y el propio lenguaje de contenido y presentación (HTML/CSS)

Cursiva y negritas
La forma tradicional de expresar énfasis en tipografía es a través de las cursivas y las negritas. La cursiva es más popular porque al ser la negrita más fuerte resulta mejor para su empleo en títulos y subtítulos.
Por otro lado las cursivas en las convenciones tipográficas tienen asignados muchos más papeles: títulos de libros, películas y programas, notas musicales…
En HTML5 tiene dos etiquetas para indicar semánticamente el énfasis:
<em>que corresponde al énfasis normal y que se renderiza en pantalla como unas cursivas<strong>que hace referencia al énfasis fuerte y que se renderiza en pantalla como negrita
Las etiquetas <b> ( bold) e <i> (italic) antiguamente eran el equivalente, cayeron en desuso por ser meramente representacionales hasta la llegada de HTML5 donde:
<i>se emplea para definir un fragmento de texto con distinto estado de ánimo, un término técnico… se renderiza en cursiva (es el equivalente a las itálica cuando no se refieren al énfasis)<b>representa un texto estilísticamente diferente al resto pero sin variación semántica
Mayúsculas vs minúsculas
Leer en mayúsculas es más difícil que en minúsculas. Si bien la explicación ha cambiado a lo largo de los años, el hecho práctico es que resulta más lento.
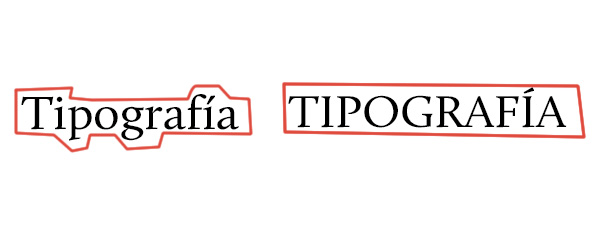
Durante mucho tiempo se aceptó la explicación de que identificábamos las palabras por sus contornos basada en la formulación de James Cattell en 1886.
Según esta las palabras en minúsculas (o con alguna mayúscula al principio) tienen formas únicas pero las que son en mayúsculas tienen más forma de bloque con lo que son menos reconocibles.

Identificación de palabras por contorno
No existen evidencias actualmente que indiquen que la forma de las palabras nos ayude a leer más rápido.
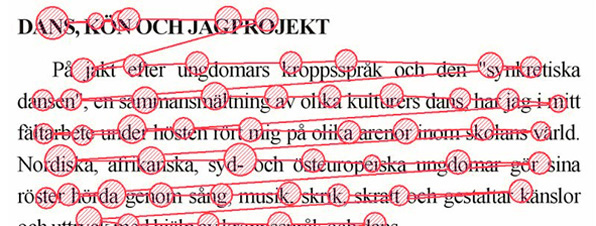
Leer no es un proceso lineal donde repasamos las palabras bloque tras bloque, nuestros ojos avanzan y retroceden en base a movimientos muy rápidos denominados sacádicos que son pequeños saltos a lo largo del texto, la longitud de los mismos depende en gran medida de la familiaridad con el contenido.

Ejemplo de fijaciones y movimientos sacádicos en la lectura de un texto
La explicación actual basada en los datos de Kenneth Paap (1984) and Keith Rayner (1998) indica que nuestra forma de leer se basa en reconocer y anticipar las letras. Una de las implicaciones del planteamiento actual es que no leemos tan rápido en mayúsculas como en minúsculas por falta de práctica.
Subrayado
Los subrayados se utilizaban originalmente en tipografía para indicar énfasis en el texto. En la web tienen una naturaleza totalmente diferente y habitualmente se utilizan para indicar un hiperenlace.
Si bien es recomendable utilizar hiperenlaces con subrayado por su facilidad de ser reconocidos como tales, es totalmente desaconsejable emplearlo en la web con el objetivo de enfatizar un texto.
Tampoco es aconsejable emplear el azul por el mismo motivo.
Color
El color resulta un elemento útil de cara atraer la atención del usuario creando contraste. Se habla de contraste también entre el color del texto y el fondo, este debe ser óptimo para que se lean sin dificultad.
La mayor parte de las fuentes tipográficas están diseñadas para un color negro sobre un fondo blanco.
A un texto rojo sobre un fondo blanco le falta el contraste del negro y los espacios blancos alrededor de las letras empiezan a perder su claridad y se vuelven borrosos a no ser que se empleen colores más oscuros para que el tipo pueda leerse va a necesitar una fuente mayor y/o negritas para compensarlo.
Las fuentes Sans Serif funcionan mejor con color al ser más robustas y no necesitar tantos detalles como las fuentes con serifa.
Las deficiencias en la percepción del color afectan aproximadamente a 1 de cada doce hombres y una de cada 200 mujeres en el mundo, esto implica que si nos basamos exclusivamente en una codificación de color muchos usuarios pueden quedar fuera.
Ante esto caben dos opciones:
- Realizar una doble codificación de color y gráfica.
- Emplear herramientas como Colour Contrast Analyser que determinan si una combinación de colores tiene suficiente contraste para todos los usuarios.
Referencias
- http://affect.media.mit.edu/pdfs/05.larson-picard.pdf
- http://baymard.com/blog/line-length-readability
- http://www.blog.theteamw.com/2009/12/23/100-things-you-should-know-about-people-19-its-a-myth-that-all-capital-letters-are-inherently-harder-to-read/
- http://www.davemulder.com/2009/12/28/article-titles-upper-case-versus-lower-case/
- http://www.elite-strategies.com/web-usability-beginners-guide-refresher-course/
- http://www.historyofinformation.com/expanded.php?id=3386
- http://html5doctor.com/i-b-em-strong-element/
- https://es.wikipedia.org/wiki/Gracia_%28tipograf%C3%ADa%29
- http://es.wikipedia.org/wiki/Bastardilla
- https://ia.net/know-how/100e2r
- http://kingdesk.com/articles/optimal-line-height/
- http://www.nngroup.com/articles/guidelines-for-visualizing-links/
- http://www.nngroup.com/articles/let-users-control-font-size/
- http://www.nngroup.com/articles/serif-vs-sans-serif-fonts-hd-screens/
- http://www.paciellogroup.com/resources/contrastanalyser/
- http://www.paulingraham.com/trouble-with-unitless-line-heights.html
- http://samnabi.com/blog/line-length-and-readability-speed-vs-user-experience
- http://www.smashingmagazine.com/2009/08/typographic-design-survey-best-practices-from-the-best-blogs/
- http://www.smashingmagazine.com/2012/05/21/how-to-choose-the-right-face-for-a-beautiful-body/
- http://spectrum.ieee.org/computing/software/the-technology-of-text
- http://www.ub.edu/pa1/node/56
- http://usabilitypost.com/2012/11/23/effects-of-typography-on-reader-mood-and-productivity/
- http://usabilitypost.com/2014/05/10/using-small-caps-and-text-figures-on-the-web/
- http://usabilitypost.com/2014/05/10/using-small-caps-and-text-figures-on-the-web/
- http://www.usertesting.com/blog/2014/08/06/choosing-the-right-font-a-guide-to-typography-and-user-experience/
- http://uxmovement.com/content/all-caps-hard-for-users-to-read/
- http://ux.stackexchange.com/questions/11043/all-capital-titles-good-or-bad
- http://ux.stackexchange.com/questions/35270/is-there-an-optimal-font-size-line-height-ratio
- http://viget.com/inspire/the-line-length-misconception
- http://webtypography.net/2.1.2
- Bringhurst, Robert. (2004). The Elements of Typographic Style.Hartley & Marks Publishers
- Strizver, Llene. (2013). Type Rules: The Designer’s Guide to Professional Typography.John Wiley & Sons
- Gavin, Ambrose. (2011). The Fundamentals of Typography. AVA Publishing
- Felici, Jin. (2011). The Complete Manual of Typography – A Guide to Setting Perfect Type . Adobe
- Strizver , Ilene . (2013). Type Rules: The Designer’s Guide to Professional Typography . John Wiley & Sons
- Imagen principal de Kyle Van Horn via Flickr
- Imagen de Marcin Wichary via Flickr
- Imagen de FontFont via Flickr
- Imagen de Lucs-kho via Wikimedia Commons
