Metáforas clásicas en el diseño UI, actualmente están sufriendo una modificación drástica.
Las pestañas son una de las metáforas de interfaz más ubicuas, superan tres décadas en las que su funcionamiento ha sufrido pocas variaciones, recientemente las cosas han empezado a cambiar.
Pestañas como metáfora
Las metáforas en la interfaz de usuario
Una metáfora de interfaz consiste en emplear una semejanza o analogía para hacer la interacción más simple e intuitiva. La asociación de los elementos de interfaz con los del mundo físico le ofrece al usuario una comprensión clara de cómo deben funcionar en un entorno digital.
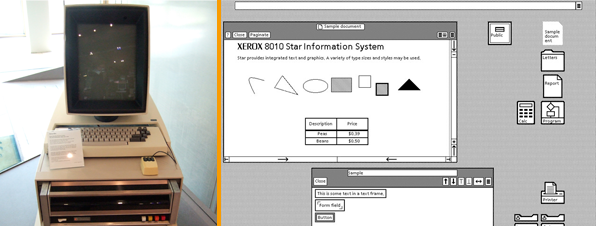
Xerox Alto lanzado el uno de Marzo de 1973 fue el primer ordenador personal que empleaba una metáfora de escritorio. Emulando acciones del mundo real mejoraba considerablemente la facilidad con la que los usuarios podían utilizarlo, estos no necesitaban ser especialistas entrenados.
Este enfoque sentó las bases para que más tarde el Macintosh de Apple en 1984 consiguiese el éxito comercial a través de un producto más maduro dotado de un excelente diseño.

Xerox Alto y su escritorio
A parte del escritorio algunas de las metáforas más populares son:
- Menú drop-down y cuadros de diálogo que nacen con el Macintosh de Apple en 1984
- Dashboard basado en el tablero de instrumentos de un vehículo
- Carrusel popularizado en galerías lineales de imagen basado en la máquina de carrusel de los niños que gira
- Acordeón plegable y expandible al igual que el instrumento
- Migas de pan cuyo rastro guía a los usuarios igual que a Hansel y Gretel en el cuento de los hermanos Grimm
- Radio buttons tienen su origen en los primeros botones de las radios de los coches.
- Barra de progreso casi omnipresente en Flash y heredera del diagrama de Gantt
- Pestañas que como en el mundo físico permite hacer cambios de contenido sobre un mismo contenedor.
Problemas con las metáforas
Si bien existen una serie de metáforas muy populares, este enfoque también presenta sus limitaciones:
- Son difíciles de encontrar, especialmente para procesos, relaciones, servicios y transformaciones (intrínsecas al software)
- Son una forma de pensar restrictiva que no aprovecha totalmente las capacidades computacionales de un ordenador
- No permiten entender cómo funcionan los sistemas más allá de las metáforas
- Pueden heredar fallos de diseño de objetos físicos familiares
- Limitan la capacidad de los diseñadores de imaginar nuevos paradigmas y modelos
Aplicando las pestañas
Primeros usos
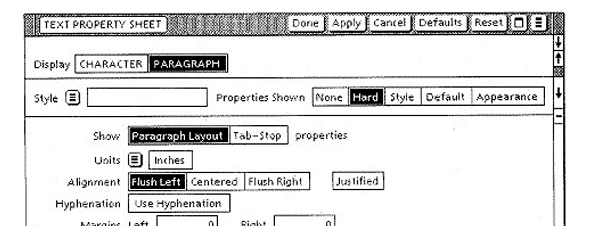
Las pestañas empezaron a utilizarse inicialmente en el software para representar vistas alternativas del mismo grupo de información. Conocidas como pestañas de módulos este concepto se emplea todavía en muchos sitios.

Pestañas en el Xerox Star 1981
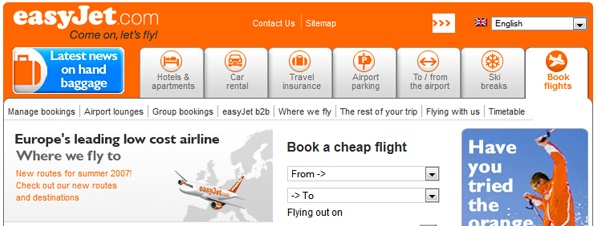
Posteriormente pasaron a la web de la mano de compañías de reservas de billetes de avión como: Ryanair, EasyJet y AirMalta , las empleaban para permitir al usuario cambiar entre reservas de vuelos, hoteles y alquiler de coches.

Pestañas en EasyJet
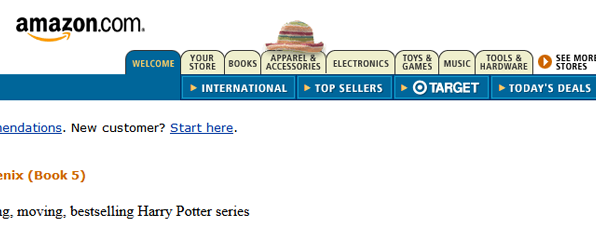
Después esta técnica se extendería a la navegación completa del sitio, el ejemplo más popular fue Amazon aunque lo abandonaría en el 2007.

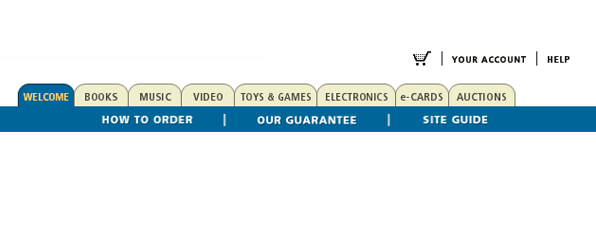
Pestañas en Amazon
Para Nielsen este último es uno de los ejemplos de mal diseño convertido en estándar. Las pestañas sirven para ofrecer cambios rápidos entre vistas alternativas integradas en un contexto.
Cuando se emplean como sistema de navegación este contexto no existe y se convierten prácticamente en un recurso estético dado que no hay diferencia entre estos y los enlaces convencionales de la barra de navegación.
Patrones de diseño
Actualmente pueden encontrarse patrones de diseño para estos dos tipos de comportamiento.
A) Pestañas de módulos
- Existen varios paneles de contenido pero sólo hay espacio para mostrar un panel al mismo tiempo
- Los diferentes paneles no necesitan verse en contexto unos con los otros
- Hace falta una forma de cambiar de paneles sin ir a otra página
B) Pestañas de navegación
- Se necesita todo el ancho de la página de contenido
- El set de módulos es predominantemente estático y no se añadirán más con frecuencia
- Se necesita para representar el nivel más alto de navegación de un sitio
Como elementos comunes a ambas:
- El nombre de las secciones es relativamente corto
- No existen demasiados módulos (menos de diez) y existen más de dos
¿Cómo deberían representarse?
Para que las pestañas logren un efecto completo, los elementos gráficos deben crear la ilusión de que la pestaña activa está por encima de las otras pestañas. Esta ilusión es tan relevante como la propia forma de la pestaña para la comprensión de la misma.
Para conseguir este efecto, la lengüeta de la pestaña debe contrastar con el color de fondo, las fichas que esconden contenido no deben destacar. La mejor forma de hacerlo es que se asimilen al color del fondo. El color de fondo determina en gran manera como debe ser el color de la pestaña.
La pestaña además debe estar conectada con el área de contenido tal como sucede en una ficha física, tener ambos el mismo color refuerza claramente la relación.
Malas prácticas con pestañas
Existen una serie de prácticas desaconsejadas para el trabajo con pestañas por las guidelines de Windows, estas son las más generales:
- No anidar pestañas o combinar pestañas horizontales con pestañas verticales. En lugar de eso es mejor reducir el número de pestañas o emplear otro tipo de control como una drop-dow list.
- Evitar el scroll en pestañas horizontales, el desplazamiento horizontal no es fácilmente detectable. No obstante el scroll con pestañas verticales no es problemático.
- Impedir que los ajustes del contenido de una pestaña dependan de los de las otras pestañas, los ajustes que dependan del contenido de una pestaña deberán estar en esa pestaña en concreto.
- No colocar iconos en las pestañas: añaden desorden visual innecesario y consumen espacio.
- No emplear barras de scroll en las páginas de la ficha. El scroll y las pestañas sirven a un propósito similar, uno de los dos debería ser suficiente.
El caso de Amazon
Amazon fue uno de los primeros sitios en emplear pestañas para la navegación.

Amazon en 1999
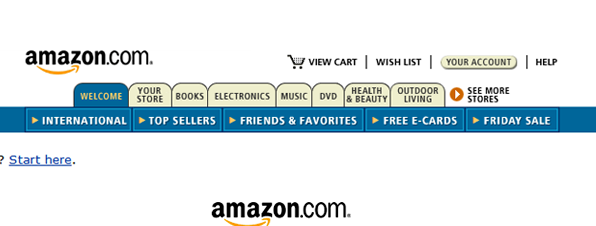
A medida que el número de contenidos fue creciendo forzó el sistema hasta que dejo de funcionar al situar dos filas de pestañas.

Amazon en 2000
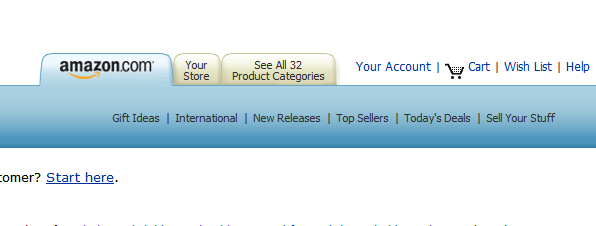
La solución pasó por estrechar el número de ítems de las pestañas y ampliar y subdividir los ítems de los niveles inferiores.

Amazon en 2001
Posteriores reestructuraciones lo dejarían en 2 pestañas hasta desaparecer en la actualidad.

Amazon en 2006
El caso de Google
A lo largo de su historia el buscador de Google ha explorado diversas soluciones basadas en pestañas hasta acabar optando en la actualidad por una versión minimalista alejada de la tradicional representación de pestaña.
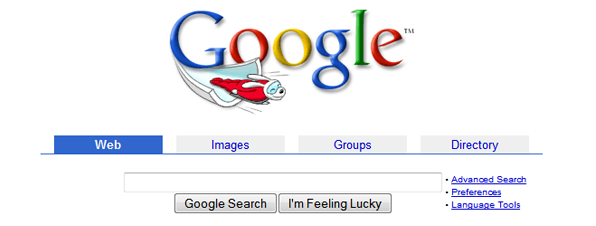
Durante los primeros años de su existencia Google era únicamente un buscador con una caja de texto un botón de búsqueda y el clásico botón de voy a tener suerte. En 2001 Google añadió pestañas encima de la caja de búsqueda para permitir alternar entre distintas opciones de búsqueda.

Pestañas para cambiar el foco de la búsqueda
Posteriormente esas pestañas se situaron en la parte superior de la pantalla donde se mezclaban opciones de búsqueda con enlaces a Gmail y a Google maps (este efecto se puede recuperar).

Reestructuración de las pestañas
El siguiente cambio fue añadirlo en un menú desplegable en la esquina superior izquierda, en la actualidad este menú se ha reestructurado en la esquina superior derecha.
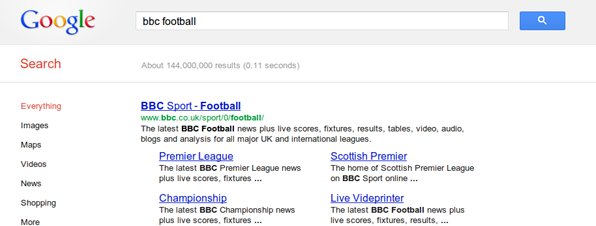
La página de resultados consecuentemente reflejaba este cambio. A grandes rasgos ha ido añadiendo una barra de navegación superior heredada de la home y un menú lateral con un comportamiento similar al de unas pestañas .

Menu lateral en la página de resultados
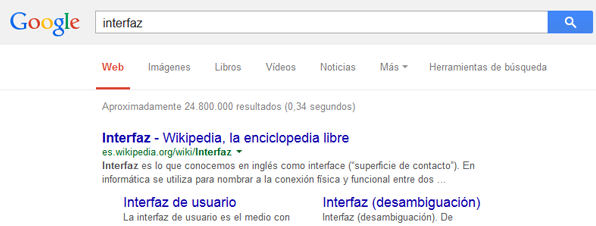
En la actualidad muestra unas pestañas en la parte superior, con un comporamiento similar a las que en el 2001 añadió en la home. Un formato que es deudor del estandarizado en Android desde la versión 3.0, tiene las siguientes características:
- Raras veces tienen iconos
- No son botones cuadrados
- Su estilo es plano
- La pestaña activa se marca con una barra inferior

Pestañas en la página de resultados
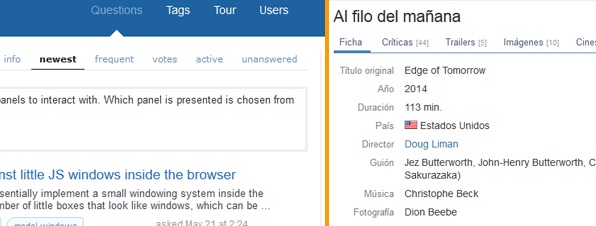
Este tipo de diseño de pestañas es cada vez más frecuente en sitios web por ejemplo Stackoverflow y Filmaffinity.

Pestañas en Strackoverflow y Filmaffinity
Estilo común en pestañas
Las pestañas desde sus inicios han pasado por distintos tipos de representación desde rectángulos esquemáticos a estilizaciones mucho más apegadas a la metáfora física con todo tipo de efectos realistas.
¿Cuál es la representación más popular actualmente?
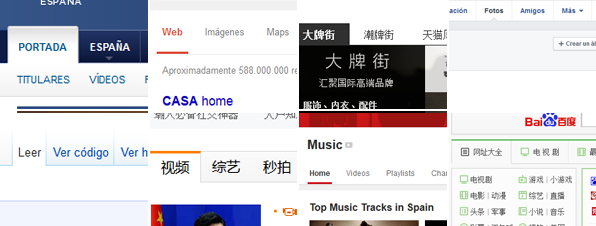
A un nivel global revisando el ranking de Alexa, se aprecia una clara tendencia a un diseño de pestañas en el que únicamente la activa mantiene el aspecto convencional, el resto han perdido la forma de pestaña y se representan como una barra en segundo plano.

Pestañas en algunos de los 20 sitios más populares de Alexa
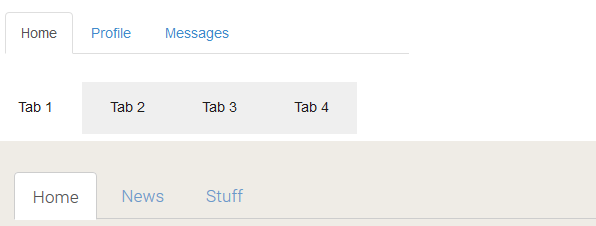
Esto se confirma en el caso de frameworks para front-end. Tres de los más populares: Bootstrap, Fundation e INK les dan un tratamiento similar.

Pestañas en Bootstrap, Fundation e INK
En gran medida este movimiento viene determinado por la influencia del diseño plano frente al enfoque skeumórfico.
Diseño plano vs skeumórfico
La tendencia estrella de diseño del 2013 fue el diseño plano, el pistoletazo de salida lo dio a finales del 2012 el lanzamiento de Windows 8.
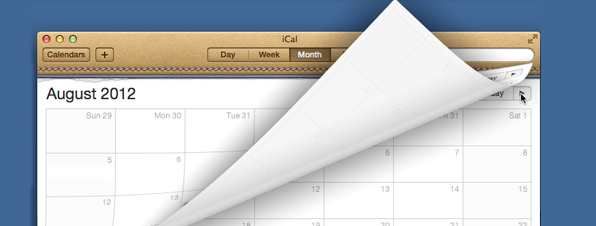
El skeumorfismo busca una representación realista de los objetos, manteniendo las relaciones tridimensionales con su entorno, serán representados con sombreado, texturas y efectos fotorealistas.

iCal de Apple
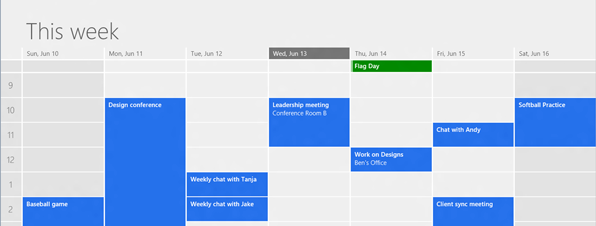
El diseño plano, reduce los elementos a su esencia más simple. El espacio y las relaciones son definidas por bloques de color o espacio en negativo con grandes áreas para realizar acciones. Énfasis en las tareas.

Calendario Windows 8
En el diseño plano las pistas que ofrecía para la interacción el estilo skeumórfico tales como por ejemplo en los botones, brillos y relieve que invitaban a ser pulsados se pierden. Cuando todo es plano es más difícil jerarquizar.
Las metáforas en este contexto también se resienten. Si se criticaba que en el enfoque skeumórfico los elementos de interfaz se parecían demasiado a los objetos físicos y no actuaban del todo como tales, en el enfoque plano se va al otro extremo.
Un enfoque híbrido lo ha dado Google con una propuesta destinada a mejorar la experiencia de usuario: estilo casi plano o skeuominimalismo.
Sobre un estilo predominantemente plano emplea gradientes y sombras con la finalidad de mantener las pistas para la interacción.

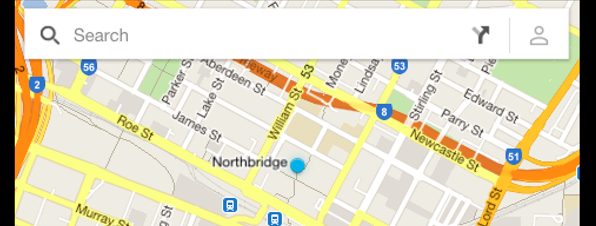
Google Maps para iPhone
Si tomamos como base un diseño plano probablemente este enfoque sea la mejor solución para representar nuestras pestañas.
Referencias
- http://www.androiduipatterns.com/2012/08/tips-for-android-tabs.html
- https://developer.atlassian.com/design/1.3/controls/tabs/
- https://developer.yahoo.com/ypatterns/navigation/tabs/moduletabs.html
- http://www.engadget.com/2014/04/26/google-search-a-visual-history/
- http://en.wikipedia.org/wiki/Interface_metaphor
- http://en.wikipedia.org/wiki/Xerox_Altov
- http://en.wikipedia.org/wiki/WIMP_(computing)
- http://innowrx.com/companies/google/google-search-undergoes-layout-changes-left-navigation-moved-to-top-looks-more-like-bing/
- http://www.ithinkdiff.com/google-home-page-and-search-results-layout-updated/
- http://www.lukew.com/ff/entry.asp?178
- http://msdn.microsoft.com/en-us/library/windows/desktop/aa511493.aspx
- http://www.nngroup.com/articles/tabs-used-right/
- http://www.nngroup.com/articles/when-bad-design-elements-become-the-standard/
- http://sachagreif.com/flat-pixels/
- http://www.smashingmagazine.com/2009/04/06/showcase-of-well-designed-tabbed-navigation/
- http://www.smashingmagazine.com/2009/06/24/module-tabs-in-web-design-best-practices-and-solutions/
- http://techbase.kde.org/Projects/Usability/HIG/Tabs_Pages
- http://usabilitygeek.com/14-guidelines-for-web-site-tabs-usability/
- http://ui-patterns.com/patterns/NavigationTabs
- http://www.1stwebdesigner.com/design/user-interface-metaphor-links/
- Cooper A, Reimann R (2007) About Face 3: The Essentials of Interaction Design . O’Reilly
- Tidwell, Jenifer (2010) Designing Interfaces. O’Reilly
- Rogers Y, Sharp H, Preece J (2011) Interaction Design: Beyond Human – Computer Interaction
