Organizan grandes cantidades de información actualizada, revisa aquí consejos para optimizarlos.
Es un estilo de página fácilmente reconocible, los dashboards digitales tienen su origen en el estudio de los sistemas de soporte de decisiones en los 70 y están presentes desde los inicios de la web.
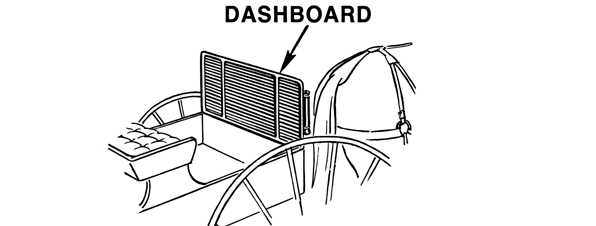
La palabra dashboard se aplicaba originalmente a una barrera de madera o cuero fija en la parte delantera de un carro tirado por un caballo, este protegía al conductor de los desechos que a veces salpicaban los cascos de los caballos, un salpicadero en definitiva.
 Salpicadero en los carros de caballos
Salpicadero en los carros de caballos
De los carros de caballos paso a los automóviles pero ya como un panel de control para alojar la instrumentación que controla el vehículo (velocímetro, tacómetro, odómetro…)

Salpicadero en un Chevrolet Chevelle
Es uno de los modelos de interacción de más alto nivel, establece consistencia a lo largo de toda la interfaz y determina como los usuarios se manejaran a lo largo de las diferentes secciones de funcionalidad. Integra a su vez patrones muy variados como: gráficas de información, tablas, listados, sugerencias de datos, paneles movibles y colapsables.
En la web es un formato muy útil para mostrar en una sola página mucha información que se actualiza regularmente, la información puede provenir de formatos muy diferentes.
 El clásico dashboard de Yahoo
El clásico dashboard de Yahoo
Consejos para mejorar su diseño
Los dashboards son un gran patrón de diseño pero mal ejecutados resultan inútiles, la siguiente serie de buenas prácticas ayuda a evitar errores comunes.
Interfaz estética y minimalista
La abundancia de decoración puede llegar a ser inútil y molesta en la medida que se interponga con el procesamiento que debe hacer el espectador para llegar a los datos.
La elegancia gráfica se encuentra a menudo en la simplicidad del diseño y la complejidad de los datos. Tufte indica las siguientes propiedades que ayudan a mejorar el atractivo:
- Emplear un formato correcto de diseño
- Utilizar, palabras, números e ilustración juntos
- Reflejar un equilibrio, una proporción y un sentido pertinente de la escala
- Mostrar una aceptable complejidad de detalle
- Tener una cualidad narrativa, una historia que contar a través de los datos
- Dibujar de forma profesional con cuidado de los detalles
- Evitar decoración sin contenido incluyendo gráficos basura

Interfaz de Google Analytcs, estética y minimalista
Emplear el color con cuidado
Algunos colores son cálidos y exigen nuestra atención, mientras que otros son más fríos y menos visibles. Por otro lado cuando los colores de dos secciones del tablero son similares nos sentimos tentados a relacionarlos entre sí.
Los contrastes llaman especialmente la atención, hay momentos en los que es especialmente importante atraer la atención del espectador pero eso solo funciona si se hace con moderación.
Situar los datos en función de su importancia
De izquierda a derecha y de arriba hacia abajo, lo mismo con los datos que con los paneles.
Si un elemento debe estar presente para identificar o configurar los datos debe estar en la parte superior del panel o si afecta a todo el dashbordad, en la parte superior de este.
Si los datos de varios paneles pueden ser comparados, los paneles deben ser adyacentes y si es posible es mejor integrarlos en el mismo panel.
El objetivo es organizar los datos de manera que se adapten a la forma en la que se utilizan, no meramente por una cuestión estética de equilibrio visual.
Todo merece espacio en el panel pero no todo es igual de importante a los ojos del espectador, es preciso jerarquizar. Existen dos extremos: todo aplanado en lo que nada destaca y todos los elementos muy llamativos con lo que todo acaba recibiendo un lavado de igualdad y nada destaca.
Mantenerlo en una sola pantalla
Esto permite una visión global de un vistazo. Debe ofrecerse además una indicación de donde navegar para obtener más información y resolver acciones para solucionar los problemas.
Evitar el uso de scroll para los componentes de la pantalla, pestañas o paginación.
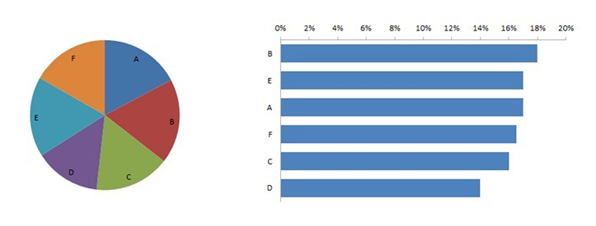
Uso de gráficos de barras en lugar de tartas
Los gráficos de barras funcionan mejor que las de tartas (incluyendo los velocímetros) por las siguientes razones:
- Los colores funcionan igual
- Las gráficas lineares funcionan mejor que radiales ya que las longitudes se evalúan mejor que los ángulos
- Los gráficos cartesianos permiten etiquetas para los ejes de valores los circulares únicamente tooltips
- Necesitan menos espacio
 Los ángulos resultan más difíciles de interpretar en la tarta
Los ángulos resultan más difíciles de interpretar en la tarta
Emplear el método de visualización que funcione mejor
Esto va en detrimento de ofrecer variedad visual pero en favor de la eficacia y la eficiencia.
Suele suceder que se emplean distintos medios de visualización con el objetivo de evitar que el usuario se aburra por la igualdad, así conviven distintos tipos de visualizaciones para hacer la interfaz más atractiva.
Mantener la coherencia en los medios de visualización permite emplear la misma estrategia perceptiva para la interpretación de los datos, lo que ahorra tiempo y energía.
Parafraseando a Tufte: la excelencia gráfica es lo que le da al observador el mayor número de ideas, en el periodo de tiempo más reducido, con los mínimos gráficos y en el menor espacio.
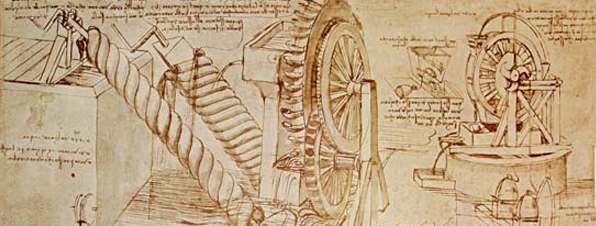
 Para Tufte los cuadernos de notas de Leonardo son un ejemplo de integración de texto e imagen
Para Tufte los cuadernos de notas de Leonardo son un ejemplo de integración de texto e imagen
Proveer texto legible
Medidas que expresan la información con demasiado detalle sólo consiguen hacerlas lento el repaso visual sin ofrecer ningún beneficio.
Por ejemplo 3.454.344,93€, en lugar de 3.454 € o incluso 3.4€
Por tanto:
- Proporcionar texto corto, preciso y legible
- Emplear títulos precisos que eviten en medida de lo posible añadir textos superfluos a las gráficas
- Evitar en medida de lo posible el texto vertical
- Emplear unidades, emplear plurales en lugar de “número de…”
- Para los porcentajes en la mayoría de los casos los decimales no son necesarios
Ofrecer un contexto
Para ser confiables y relevantes los gráficos deben responder a una cuestión que va al corazón del pensamiento cualitativo ¿comparado con qué?
El diseño esquelético, demacrado en datos siempre debe provocar sospecha pues los gráficos a menudo mienten por omisión, dejando de lado los datos suficientes para las comparaciones
Por ejemplo indicar unas ventas totales de 7.822 sin ningún contexto significa poco. ¿Con qué se compara? ¿Es bueno o es malo?
Estos indicadores podrían incorporar fácilmente un contexto útil y se desaprovecha mucho espacio.
Referencias
- https://cw.sdn.sap.com/cw/docs/DOC-142813
- http://www.juiceanalytics.com/wp-content/uploads/2010/11/Guide_to_Dashboard_Design.pdf
- http://www.fusioncharts.com/whitepapers/downloads/10-practical-tips-to-increase-the-usability.pdf
- http://timoelliott.com/blog/2013/01/brain-scans-show-no-difference-in-pie-chart-and-bar-chart-perception.html
- Few, Stephen (2006) Information Dashboard Design. O’Reilly
- Tidwell, Jenifer (2010) Designing Interfaces. O’Reilly
- Tufte, Edward (2007) The Visual Display of Quantitative Information. Graphics Press
