Conocer los diferentes tipos basicos de navegacion es imprescindible para poder estructurar bien un sitio.
En la edición 2004 – 2005 del IA Summit, David Fiorito y Richard Dalton definieron una clasificación muy estructurada para hablar de modelos de navegación.
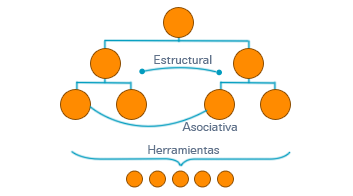
Bajo el título “Creating a Consistent Enterprise Web Navigation Solution” proponían el siguiente modelo:

Navegación estructural
Este tipo de navegación se basa en la estructura jerárquica de los contenidos del sitio. Permite por tanto moverse hacia arriba y hacia abajo en el árbol de contenidos
Se subdivide en dos tipos: navegación principal y navegación local.
Navegación principal
Representa las categorías de nivel superior o aquellas más valiosas para los usuarios o el negocio.

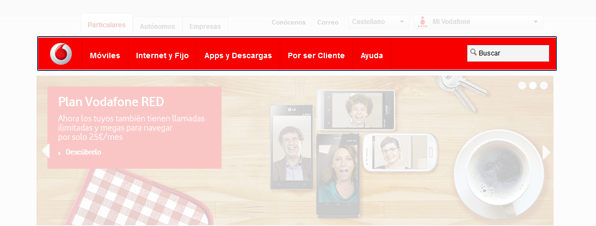
Barra de navegación de Vodafone
Tiene un papel crucial:
- Da una impresión global de la estructura, define de un vistazo de que va el sitio y para que puede ser útil
- Ayuda en la navegación ofreciendo un mecanismo persistente, esto es especialmente importante en sitios muy grandes
- Permite cambiar de sección rápidamente o resetear una búsqueda
- Define la forma del sitio, sus límites
Suele incluirse en la parte superior de la página así permite focalizar el resto de la página en el contenido.
También puede situarse verticalmente cuando: existen demasiados ítems en el menú, los ítems puede traducirse a varios idiomas, las etiquetas son muy largas o si los ítems pueden cambiar mucho en el futuro.
Navegación local
Se emplea para acceder a niveles inferiores de la estructura. Ofrece navegación a opciones que están en el mismo nivel de la jerarquía.
Este tipo de navegación puede ayudar a los usuarios en una doble vía.
En primer lugar ayuda a los usuarios involucrados en tareas exploradoras (cuando saben que necesitan algo pero no saben el que) dado que al clicar en la navegación global llegan a la local donde pueden encontrar información más específica.
En segundo lugar ayuda a los usuarios que no saben lo que necesitan saber, ofreciéndoles una serie de enlaces relacionados.
Suele presentarse en uno de los siguientes formatos:
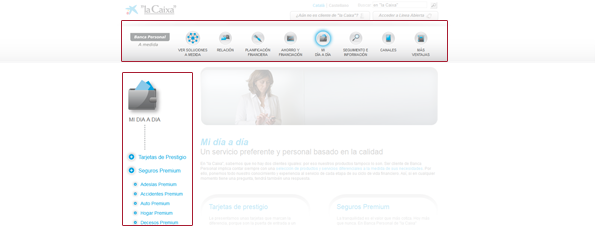
L invertida

L invertida en La Caixa
Combinando una navegación horizontal y vertical se obtiene este tipo de patrón. La navegación horizontal se corresponde con la global y aparecerá en todas las páginas, la vertical con la local y aparecerá sólo en las secciones del sitio.
Esta estructura es especialmente buena en sitios grandes.
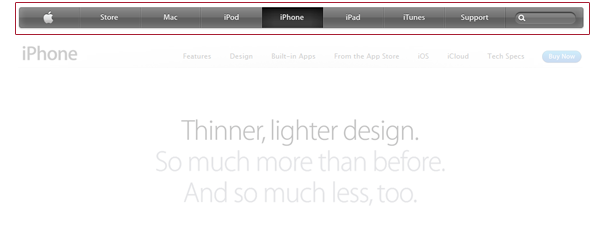
Horizontal

Horizontal en Apple
Como una fila secundaria debajo de la horizontal, con las consiguientes limitaciones de espacio.
Embebida en al vertical

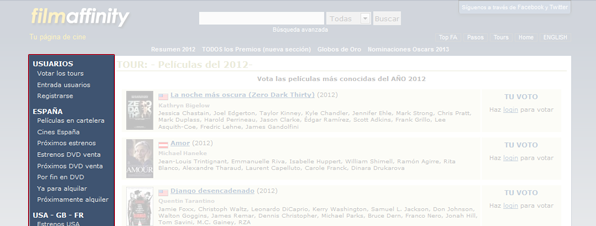
Embebida en Filmaffinity
Cuando la principal es vertical se presenta anidada a esta.
Navegación asociativa
Este tipo de navegación realiza conexiones entre los niveles de la jerarquía o la estructura.
La navegación asociativa consiste en asociar el contenido que estamos viendo con cualquier otro tipo de contenido. Pueden establecerse varios tipos de asociaciones: fecha, categoría, interés, autor, comunidad…
Existen tres tipos comunes de navegación asociativa: contextual, enlaces rápidos y navegación al pie.
Contextual
Como su nombre indica la navegación contextual puede variar: es situacional. Aunque puede apuntar a diferentes páginas en el mismo nivel también puede apuntar a diferentes zonas del sitio o incluso a otros sitios. Generalmente este tipo de navegación se sitúa en el contendido de la página.
Existen dos tipos de navegación contextual:
Navegación embebida

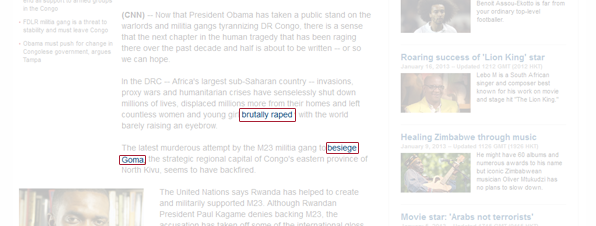
Navegación embebida en CNN
Cuando se incluye en el texto como enlaces de texto.
Enlaces relacionados

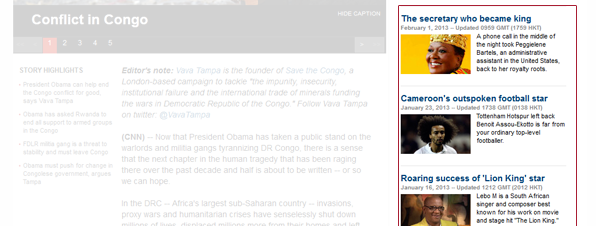
Enlaces relacionados en CNN
Que es navegación contextual que puede aparecer al final del texto, en un lateral o en un menú contextual.
Adaptativa
Es un tipo muy especial de navegación contextual. Este tipo de enlaces se generan mediante un proceso de colaboración o de filtrado social. Refleja generalmente algún tipo de ranquin elaborado por los usuarios.

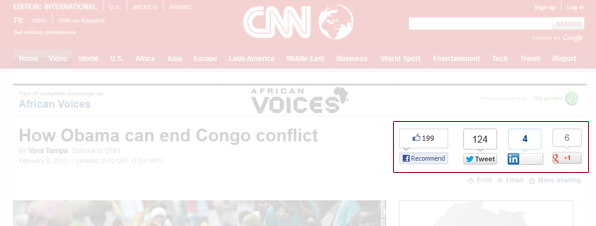
Adaptativa en CNN
Este tipo de navegación es muy frecuente como recomendaciones de usuarios en sitios de comercio electrónico.
Enlaces rápidos
Este tipo de enlaces proveen acceso a contenido importante que no está representado en la navegación global.
Aunque es similar a la navegación contextual, la diferencia es que estos enlaces son contextuales no solo para una pagina sino para el sitio entero. Suelen emplearse para destacar contenido.

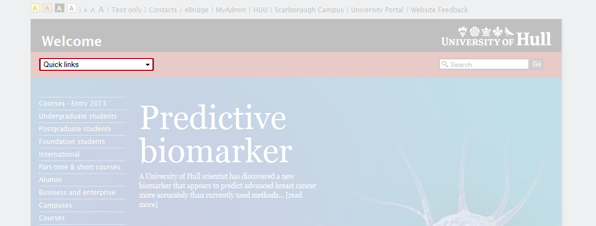
Enlaces rápidos en la universidad de Hull
Este tipo de enlaces generalmente aparecen en la parte superior o en los laterales de las páginas. En el resto de páginas suelen relegarse a un menú dinámico o drop – down.
En la home suelen ocupar un lugar más prominente.
Navegación en el pie
Se localiza en el pie de la página en formato de enlaces de texto. Muchas veces dan acceso a páginas sencillas (sin información jerárquica por debajo de estas).
Tradicionalmente además es una zona reservada al copyright a los términos y condiciones y a los créditos del sitio.
En algunas ocasiones también se emplea para incluir los elementos más destacados del sitemap.
También es una zona susceptible de incluir enlaces relacionados así como para sugerir al usuario posibles nuevos pasos.

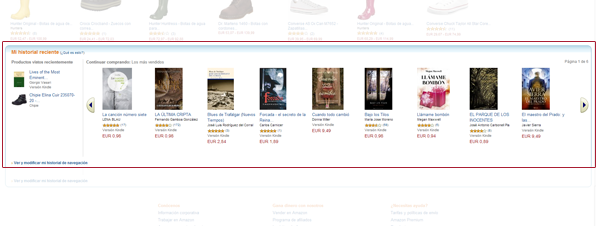
Enlaces relacionados en Amazon
Otros elementos que pueden aparecer en esta área son: la opción de imprimir o enviar a un amigo, la ayuda, los comentarios, y los page ratings.
Herramientas de navegación
Este tipo de navegación conecta herramientas y características que asisten la navegación de los usuarios a lo largo del sitio. Ofrecen enlaces a páginas que no forman parte de la jerarquía del sitio como el formulario de búsqueda o las páginas de ayuda o el carro de la compra.
Este tipo de navegación generalmente es más pequeña que la navegación primaria y suele aparecer en la parte superior, los laterales o la parte inferior.
Navegación extra

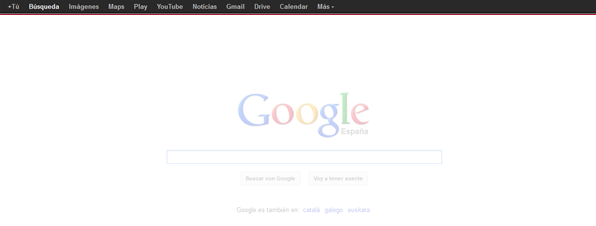
Navegación extra en Google
Para grandes corporaciones que tienen muchos productos áreas o negocios este tipo de navegación permite ofrecer enlaces a sitios relacionados, subsitios o compañías.
Se sitúa típicamente en la zona superior derecha de la página. Suele ser un área pequeña en texto plano.
Toolboxes

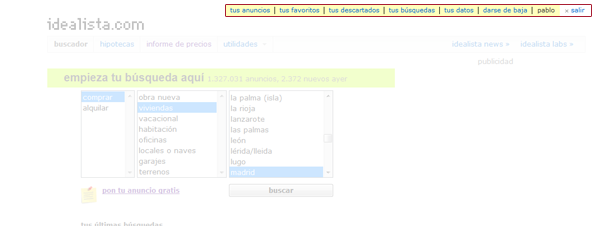
Toolbox en Idealista
Agrupaciones de herramientas para realizar acciones sobre el sitio a veces enlazan también a páginas funcionales.
Logo enlazado

Logo en Yahoo
Uno de los estándares mas seguidos en internet es que el logotipo situado en la parte superior izquierda enlace con la home. Enlazar el logo ofrece una forma previsible de volver a la home.
Como habitualmente la opción de la home suele estar incluida en el menú, la mayoría de los sitios ofrecen los dos tipos de vínculos a la home.
Selectores de lenguaje

Selector de lenguaje en Inditex
Para los sitios que tienen varios lenguajes, un selector de lenguaje les permite seleccionar entre estos. Suelen estar situados en la parte superior derecha de la página y en algunos casos en la zona inferior.
Selectores de país

Selector de país en Wikipedia
En algunos casos el contenido puede diferir en función del contiene o del mercado. Organizaciones multinacionales tienen docenas de sitios en esos caso resulta complicada la selección del país, suelen presentarse selectores de país a pantalla completa donde se combina una selección visual con una textual.
Referencias
- https://experiencinginformation.wordpress.com/tag/static-footer-bars/
- http://www.onextrapixel.com/2009/07/03/10-principles-of-navigation-design-and-why-quality-navigation-is-so-critical/
- Brinck, T. Gergle, D. Wood, S . (2002). Usability for the Web: Designing Web Sites that Work. Interactive Technologies
- Kalbach, James. (2007). Designing Web Navigation. O‘Reilly
- Spencer, Donna. (2007). A Practical Guide to Information Architecture. Five Simple Steps
- Imagen principal de Johan via Flickr
